A very talented writer friend of mine, Julie Goldberg, recently posted a great quote on her Facebook feed. She wrote:
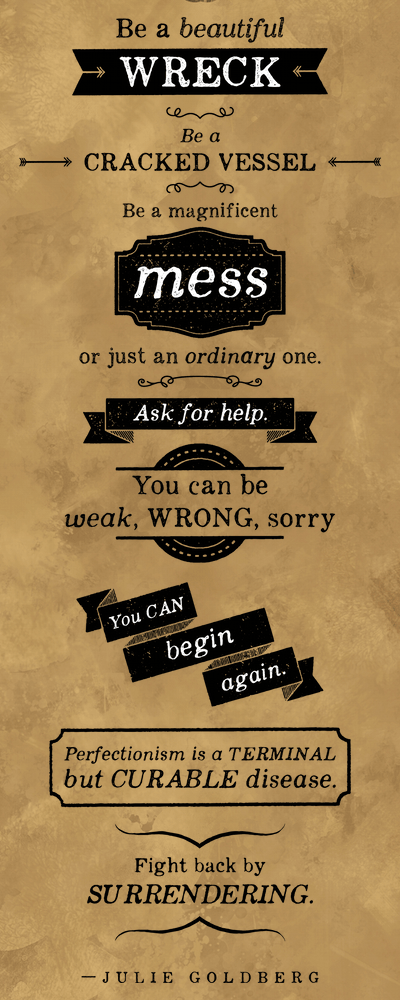
Be a beautiful wreck. Be a cracked vessel. Be a magnificent mess, or just an ordinary one. Ask for help. You can be weak, wrong, sorry. You can begin again. Perfectionism is a terminal but curable disease. Fight back by surrendering.
 Her words really resonated with me and where I am in life. Her poetic words inspired me to create a typographical piece of art from them.
Her words really resonated with me and where I am in life. Her poetic words inspired me to create a typographical piece of art from them.
A few people asked me how I created this graphic, as if there were a canned program for making such posters (perhaps there should?).
When it comes to designing with type, whether for logos or advertising, you need to work with a vector-based design tool. The “go-to” tool for many years has been the Adobe Creative Suite. There is no argument that Adobe has created the gold standard for design tools: Photoshop, Illustrator, and InDesign are all incredibly powerful.
The main problem is the price tag.
Purchasing the entire Creative Suite can set you back upwards of $1,200 and more. But Adobe recently changed their products to a subscription basis, where you can have access to all their Creative Suite programs for $50 a month and up.
Considering the amount of people who use their products, the support resources and tutorials that exist, it makes sense to use Adobe’s programs. I’ve enjoyed using Illustrator in the past, especially with its implementation of bezier curves.
But they’re not the only game in town.
If you’re a Mac user and you’re in need of an Illustrator-like program without the steep cost, how does $25 sound? A good value?
Then I would encourage you to give a good look at iDraw.
iDraw is a vector based illustration tool that actually handles a wide variety of illustration challenges pretty handily. Created by the good folks at Indeeo, iDraw is being continually updated and improved. I love the shallow learning curve, the powerful tool set, and a companion iPad app which will sync its files through iCloud from desktop to tablet and back (I will say that I’ve played with the iPad app and have had only mild success with it due to the controls. I prefer the mouse to the tablet for illustration work).
iDraw allows for import and export of SVG, PDF, and EPS files, which one should expect in such an illustration tool. It also will import and export layered PSD files, which is really useful (of course, if you have no idea what a PSD file is, this won’t excite you!).
I have had very mixed experiences trying other illustration apps for the Mac, like Inkscape (Mac/PC/Linux, Free), EazyDraw (Mac, $95 as a download), and Sketch (Mac, $69.99). Each had it’s pluses, but none of them handled bezier curves nearly as well (or as close to Adobe Illustrator) as iDraw. This is a super-important feature if you’re trying to illustrate or trace anything with curves. In fact, the only other application that creates bezier curves as well is Apple’s Pages from their iWork suite. But Pages was never intended to be the powerhouse that iDraw is.
The Smart Guides that iDraw uses makes aligning objects a cinch. Same goes for the rulers as well as the group and alignment tools.
The ability to import photos is pretty impressive. However, I find that it’s necessary to do all my vector work in iDraw and then export the result as a PNG file into a photo editing app (like my favorite Pixelmator for only $29.99).
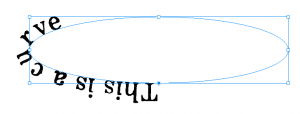
One particular shortcoming iDraw has is its binding text to a path. It’s relatively easy to bind the text to the path, but once on the path, it’s not possible to slide the text along the path to the correct place. I’ve played with this many times and unless I misunderstand the directions (quite possible), I will have the challenge of putting a word on an ellipse, bind the text to the path, and then find that the text is too far to the left, and thus the letters wind up at odd angles. I can manually put in spaces in front of the word in order to get the right placement, but it’s not exactly aligned as it should. I’d like to instead be able to slide the text along the path to its correct place.
For the graphic I designed for Julie, using iDraw was like using a tool and not a buggy application. It allows the creative artist to easily align elements, group them, and rotate them as if doing it by hand. I turned all the text into editable vectors for sizing purposes. As well, it’s very simple to combine and modify paths.
Once I had designed all the type elements together, I exported the result as a PNG with a transparent background, imported it into Pixelmator, and brought in a photo of parchment. Took all of 15 minutes. Of course, you also need a bit of inspiration.
That’s where Julie’s poetry came in.
So “be a magnificent mess,” but be one with iDraw!







I enjoyed the post. I fumble a bit with iDraw and am a Pixelmator fan. I saw your comments on text and curves. I recall walking through a logo tutorial that they had and if I remember correctly, they had guidance on putting text on curves and locating it.
Here is the link where I found that tutorial: http://www.indeeo.com/idraw/tutorials/design-a-logo-with-curved-text
You may be far more advanced than I, but thought it might help.
And now that iDraw was bought out, we will have to wait and see if they wreck the app. It was great while it lasted. But I’ve recently discovered Affinity Designer, which I”m absolutely loving. Have you tried it yet?
Good news, Erik, Graphic hasn’t wrecked iDraw yet. I’ve checked out Affinity Designer and think I’ll give it a try for a photo editing software. Other than Illustrator, there isn’t much that can compete for a good graphics program the way iDraw (still can’t bring myself to calling it Graphic) can. The .svg export is a must-have. Thanks for your article. I look forward to seeing more.
Much obliged! I’m still dependent on iDraw. But when it comes to reliable CMYK stuff and some other high-touch stuff, I’m walking in the Affinity Designer world. Ease of use is so vitally important for when you have a deadline!
Graphic does not export EPS files. Bought it thinking it would based on your article and although it will import, it won’t export.
It will export to SVG files which I’ve found to be pretty much interchangeable. For more flexibility, check out Affinity Designer.